Sexy Tooltipsの使い方
- 下記ページの 「Download the Sexy Tootips Source Files」の「css-tooltips」 よりファイル1式をダウンロード。
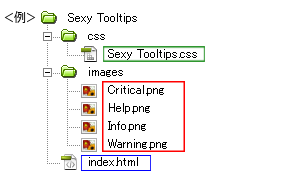
- ダウンロードしたファイルを任意の場所にコピー。

- 動作させるファイル(サンプルではindex.html)にコードを記述。
<パスは上記ファイル構成の場合なので環境にあわせて変更>
・head部分にcssファイルを読み込ませるためのコードを記述。<head> <!--css部分を外部化したファイル--> <link rel="stylesheet" type="text/css" href="css/Sexy Tooltips.css" /> </head>
サンプルのcssコード(サンプルのcssは改変しています)
/*ページ設定部分(style.cssなどで設定していれば削除する)*/ body, ul, li, h1, h2, span { margin: 0; padding: 0; } body { font: 75% Verdana, Arial; color: #333; background: #fff } #container { width: 400px; margin: 50px auto; } /*ここまでページ設定部分*/ /*ここからSexy Tooltipsの設定*/ .tooltip { border-bottom: 1px dotted #000000; color: #000000; outline: none; cursor: help; text-decoration: none; position: relative; } .tooltip span { margin-left: -999em; position: absolute; } .tooltip:hover span { border-radius: 5px 5px; -moz-border-radius: 5px; -webkit-border-radius: 5px; box-shadow: 5px 5px 5px rgba(0, 0, 0, 0.1); -webkit-box-shadow: 5px 5px rgba(0, 0, 0, 0.1); -moz-box-shadow: 5px 5px rgba(0, 0, 0, 0.1); position: absolute; left: 1em; top: 2em; z-index: 99; margin-left: 0; width: 250px; } .tooltip:hover img { border: 0; margin: -10px 0 0 -55px; float: left; position: absolute; } .tooltip:hover em { font-family: Candara, Tahoma, Geneva, sans-serif; font-size: 1em; font-weight: bold; display: block; padding: 0.2em 0 0.6em 0; } .classic { padding: 0.8em 1em; } .custom { padding: 0.5em 0.8em 0.8em 2em; } * html a:hover { background: transparent; } .classic { background: #FFFFAA; border: 1px solid #FFAD33; } .critical { background: #FFCCAA; border: 1px solid #FF3334; } .help { background: #9FDAEE; border: 1px solid #2BB0D7; } .info { background: #9FDAEE; border: 1px solid #2BB0D7; } .warning { background: #FFFFAA; border: 1px solid #FFAD33; }・<body></body>内にコードを記述<a class="tooltip" href="#">Classic<span class="classic">既定表示</span></a> <a class="tooltip" href="#">Critical<span class="custom critical"><img src="images/Critical.png" alt="Error" height="48" width="48" /><em>バツ表示</em>テキストテキストテキスト</span></a> <a class="tooltip" href="#">Help<span class="custom help"><img src="images/Help.png" alt="Help" height="48" width="48" /><em>クエスチョンマーク表示</em>テキストテキストテキスト</span></a> <a class="tooltip" href="#">Information<span class="custom info"><img src="images/Info.png" alt="Information" height="48" width="48" /><em>情報表示</em>テキストテキストテキスト</span></a> <a class="tooltip" href="#">Warning<span class="custom warning"><img src="images/Warning.png" alt="Warning" height="48" width="48" /><em>警告表示</em>テキストテキストテキスト</span></a>
サンプルのhtmlコード
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8" /> <title>Sexy Tooltips</title> <link rel="stylesheet" type="text/css" href="css/Sexy Tooltips.css" /> </head> <body> <div id="container"> <a class="tooltip" href="#">Classic<span class="classic">既定表示</span></a> <a class="tooltip" href="#">Critical<span class="custom critical"><img src="images/Critical.png" alt="Error" height="48" width="48" /><em>バツ表示</em>テキストテキストテキスト</span></a> <a class="tooltip" href="#">Help<span class="custom help"><img src="images/Help.png" alt="Help" height="48" width="48" /><em>クエスチョンマーク表示</em>テキストテキストテキスト</span></a> <a class="tooltip" href="#">Information<span class="custom info"><img src="images/Info.png" alt="Information" height="48" width="48" /><em>情報表示</em>テキストテキストテキスト</span></a> <a class="tooltip" href="#">Warning<span class="custom warning"><img src="images/Warning.png" alt="Warning" height="48" width="48" /><em>警告表示</em>テキストテキストテキスト</span></a> </div> </body> </html>
- ファイル1式をサーバーにアップロードして設置完了。
